D’après une étude de Limpide, 68 % des utilisateurs abandonnent un site web à cause d’une expérience utilisateur décevante, et 44 % en parlent autour d’eux. Face à ces chiffres, les entreprises sont de plus en plus nombreuses à intégrer l’UX dans l’interface de leurs sites web et applications. Car l’expérience vécue par l’utilisateur influence non seulement son parcours d’achat et son tunnel de conversion, mais également sa perception de la marque.
L’UX devient donc un élément clé de la stratégie digitale, applicable à tous les projets numériques. Mais peut-être vous demandez vous comment créer une expérience utilisateur sur votre site web qui soit à la fois efficace et engageante ? La première étape est cruciale : un audit UX complet en début de projet. Dans cet article, nous vous détaillerons les 7 étapes clés pour mener à bien cet l’audit UX.
Quel type d’audit UX réaliser ?
Avant toute chose, il est essentiel de définir le type d’audit UX que vous aurez besoin de réaliser :
- Si votre projet nécessite une mise à jour ou une amélioration, commencez par évaluer l’expérience utilisateur actuelle. On parle d’un audit de l’existant. L’analyse des données et des performances vous permettra de repérer les aspects à améliorer et ceux à valoriser.
- S’il s’agit d’un nouveau projet, il est conseillé d’examiner d’abord l’UX de vos concurrents avant de vous concentrer sur l’UX de votre projet. On parle d’un audit UX concurrentiel.
Comprendre les utilisateurs cibles
Rassemblez des informations sur vos utilisateurs cibles en utilisant les indicateurs clés de performance (KPIs), les métriques et les fiches persona préalablement établies. Ces données vous aideront à cerner leurs besoins, préférences et comportements, et à hiérarchiser ces éléments pour chaque persona. Vous devez connaître votre cible pour créer un parcours utilisateur cohérent et adapté.
L’empathie est cruciale dans la création de ces personas. Mettez-vous à leur place, identifiez leurs attentes, touch points et frustrations lorsqu’ils naviguent sur l’interface. Plus vous peaufinez ces profils fictifs, plus votre compréhension des cibles sera précise et approfondie.
Modèle de persona BlueMarketing à télécharger gratuitement ici
Si nouveau projet : Analyser la concurrence
Si vous n’avez pas d’existant à analyser, il vous faudra étudier la concurrence. Cette étape vous aidera à comprendre les points forts et les faiblesses des produits ou services similaires, mais aussi à repérer les tendances communes dans votre secteur.
Nous vous conseillons d’examiner 2 à 3 concurrents directs pour saisir les tendances actuelles du marché et vous en inspirer :
- Quelles fonctionnalités/services proposent-ils sur leur site web ?
- Retrouvez-vous des similitudes dans le parcours ?
- Etc.
Cette approche vous permet d’évaluer votre positionnement par rapport à eux grâce à un benchmark orienté UX, tout en révélant des opportunités de positionnement.
De plus, nous vous conseillons vivement de sortir de votre secteur d’activité pour trouver de l’inspiration, notamment pour des fonctionnalités similaires. Par exemple, l’entreprise qui envisage d’intégrer un configurateur de PC personnalisé peut tout à fait s’inspirer des bonnes pratiques des configurateurs automobiles ou de pompes à chaleur.
L’inspiration est partout !
Si vous possédez déjà une plateforme : Étudier le parcours et le comportement des utilisateurs
La collecte des retours d’expériences des utilisateurs permet d’analyser leur comportement et leurs interactions avec l’interface. Ces impressions et réactions sont essentielles pour évaluer l’efficacité du parcours UX.
Pour ça, vous pouvez utiliser plusieurs outils :
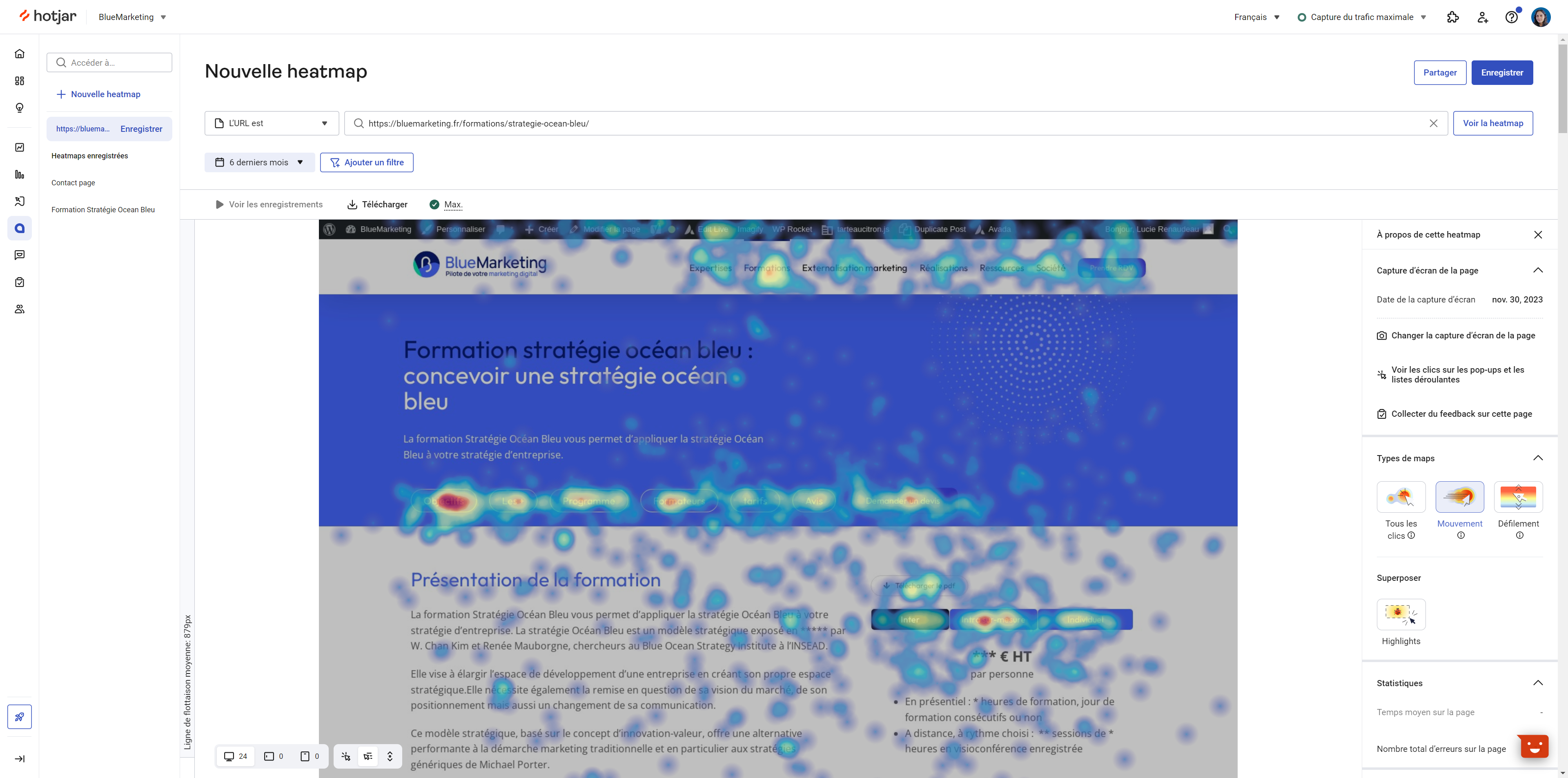
- Hotjar (version gratuite) : Cet outil offre une vue d’ensemble du comportement utilisateur à travers différentes fonctionnalités (heatmaps, enregistrements, sondages…)
- Google Analytics 4 (gratuit) : Utilisez la fonctionnalité « exploration de chemin » disponible dans l’onglet « Explorer » pour suivre le parcours des utilisateurs
L’emploi d’outils tels que Hotjar ou GA4 facilite l’identification des parcours utilisateurs, la collecte de données sur les interactions habituelles sur le site, ainsi que la mise en évidence des obstacles et points de friction.
Interface Hotjar – Heatmap
Examiner l’ergonomie
Cette étape vise à étudier la fluidité, l’intuitivité et la facilité de navigation/d’utilisation de la plateforme ou du site. Il prend également en compte la lisibilité et la clarté des contenus. Pour une bonne convivialité, chaque page et son contenu doivent être bien organisés, aérés et visuellement agréables pour aider les utilisateurs à mieux comprendre et retenir les informations.
- La cohérence du design
Votre interface est-elle pertinente et compréhensible pour vos visiteurs ? Pour vous en assurer, contrôlez sa cohérence visuelle.
Assurez vous que l’ensemble du site adhère à la charte graphique de la marque. Cela inclut l’utilisation cohérente de couleurs, de typographies, et d’autres éléments visuels qui caractérisent votre identité de marque.
Maintenir une harmonie dans le design sur toutes les pages favorise une navigation agréable et intuitive. Les utilisateurs apprennent et se familiarisent avec le design de votre site. Avoir des fonctionnalités similaires qui partagent la même apparence ou couleur les aide à les reconnaître rapidement, ce qui simplifie leur interaction avec votre site.
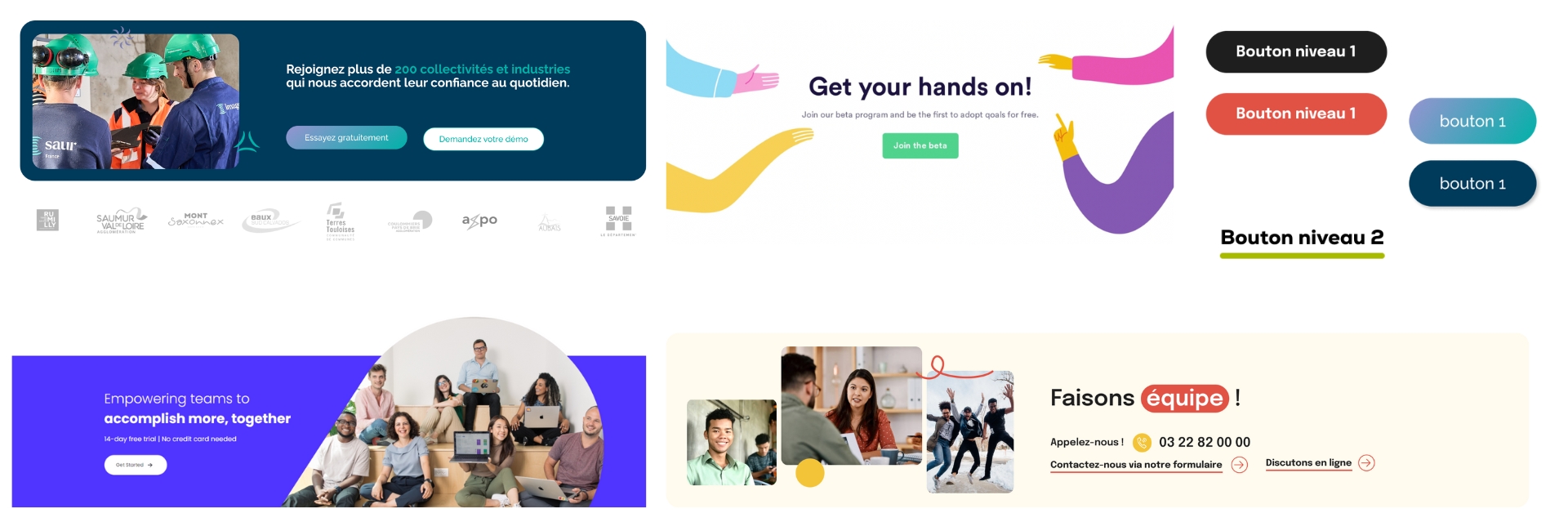
- La pertinence des CTA (Call to action ou appel à action)
Les boutons d’appel à l’action (CTA) doivent être clairement visibles et bien placés sur les pages, avec des formes et des couleurs qui les font ressortir pour attirer l’attention des visiteurs. Vous pouvez envisager d’utiliser des images cliquables pour les CTA pour offrir une expérience utilisateur plus moderne, dynamique et originale, afin d’inciter au clic.
Analyser la structure du site
Une bonne expérience utilisateur et un bon parcours client passent obligatoirement par une bonne arborescence de site. Les pages de catégories et de sous-catégories doivent être cohérentes et bien optimisées. En les reliant via un cocon sémantique, vous améliorerez également le SEO du site. Assurez-vous que toutes les informations disponibles sur le site sont logiques et permettent aux visiteurs de trouver aisément ce qu’ils recherchent.
L’analyse ne s’arrête pas là ; elle doit également inclure un examen minutieux de l’architecture des pages individuelles. Ça implique de vérifier la disposition et la présentation des informations essentielles sur chaque page, telles que les titres, les descriptions, les images et les liens. Une structure de page bien conçue améliore la lisibilité et l’accessibilité du contenu, des facteurs essentiels pour une expérience utilisateur de qualité.
Évaluer la compatibilité mobile
Quand plus de 40 % des achats en ligne réalisés lors des fêtes de fin d’année sont effectués sur mobile, il est pertinent de se demander si l’UX influence le parcours d’achat sur smartphone. La réponse est clairement oui !
Une UX mobile optimisée devient essentielle pour atteindre les objectifs de conversion de votre site. Il est donc indispensable de vérifier les performances mobiles de vos plateformes pour s’assurer qu’elles sont bien optimisées. Vérifiez également que chaque page et contenu sont responsives afin de garantir une bonne expérience utilisateur et un bon référencement sur les moteurs de recherche.
Testez également la vitesse de chargement de chaque page du site sur ordinateur et mobile. Des outils comme Pagespeed insight sont utiles pour réaliser ces analyses. Ils vous donneront des pistes d’amélioration pour optimiser les temps de chargement et, par conséquent, améliorer l’expérience utilisateur globale.

PageSpeed Insight – Résultats
Croiser les objectifs de l’entreprise avec les besoins des utilisateurs
Une fois qu’on a une compréhension approfondie des cibles et du contexte, il est temps de définir les objectifs et les besoins du projet. Lorsqu’on élabore des objectifs UX, il est essentiel de tenir compte des buts de la stratégie marketing digitale de l’entreprise :
- Augmentation des ventes,
- Notoriété de la marque,
- Rétention des clients,
- Conversions…
Il convient ensuite de définir des objectifs UX clairs et mesurables : l’amélioration de l’ergonomie, l’augmentation de la satisfaction client, ou encore la diminution du taux d’erreurs. Grâce aux analyses précédentes, vous pouvez maintenant détailler les besoins et identifier les frustrations des utilisateurs. Quels sont leurs principales attentes et points de friction ?
Le croisement de ces données essentielles vous permettra de diriger la conception UX vers une structure qui non seulement répond aux objectifs commerciaux, mais comble aussi les attentes des utilisateurs. Mais ça, c’est une autre étape !
Un audit UX bien mené peut transformer une expérience basique en expérience mémorable qui convertit et fidélise. En suivant ces étapes, vous alignez stratégiquement les objectifs de votre entreprise avec les besoins réels de vos utilisateurs, garantissant une interface à la fois pertinente et agréable à utiliser.
Laisser un commentaire
À propos de l'auteur : Sébastien Renaudeau

Annuaire Sadhana - Annuaire des professeurs de yoga formés par Sadhana Life Center

Yesss - Distributeur de matériel électrique et plomberie